User Experience / Product Designer
Money FinApps
Objective
Re-designing the legacy product suite into responsive design was a major project.
The goal was to ensure visual simplicity while displaying existing financial information in 4 breakpoints.
Considerations
While making it responsive, we also considered these:
-
Improved overall experience; both from a visual and UX standpoint.
-
Better interaction to be easy-to-use and intuitive
-
Improve aesthetics with new icons and typography.
My role was Interaction designer and I've worked on these FinApps:
-
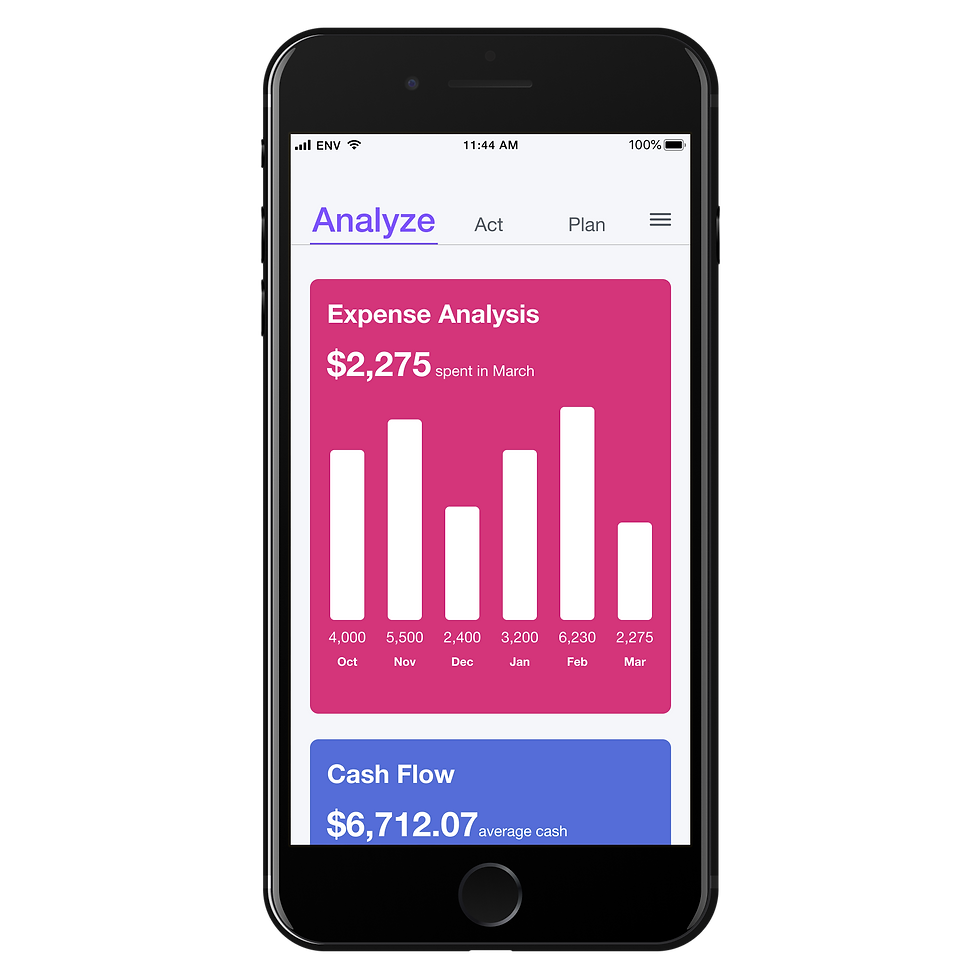
Cash Flow
-
Expense/Income Analysis
-
Save for a Goal
-
Net Worth
-
Investment Holdings
If need be, I'll be happy to show the live product(s) and elaborate on them in detail.
Numerous Invision and Pixate prototypes were created for user testing validation and later, for customer demos. Sometimes I'd used Principle and Framer JS for showing transitions and micro-animations.
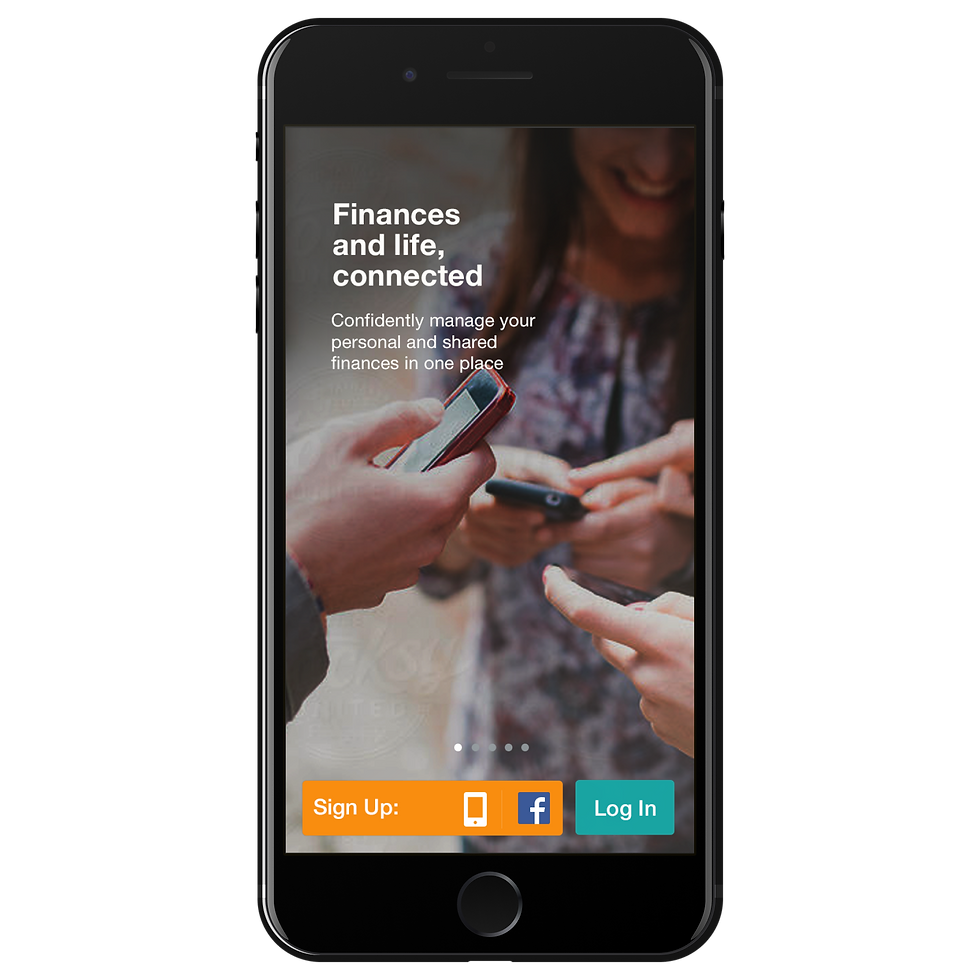
Below is the login screen as a sample of 4 breakpoints.

Old vs New Compared
A side-by-side comparison of the old and the new responsive experience.